Building a swag online retail store

Client: Hoverdeck, California (2015)
First-time entrepreneurs from Huntington Beach, CA were looking to build a fun and quirky website to retail the hoverboard. As their designer and developer, I worked on the user experience, building a swag visual design and developing the website.
Role: UX Designer, UI Designer, Website Developer
Tools used: Invision, Adobe Photoshop, Adobe Illustrator, Website development
RESEARCH
What is this project about?
The short history of the gadget known as the hoverboard has seen many ups and downs. The scooters were hot social-media darlings with countless celebrities shilling them. However, this project was done before some hoverboards literally burned to the ground (along with, in some cases, the houses they were sitting in).
Hoverboards have limited range (about 12 miles on flat roads) and don’t move very quickly. They cannot replace your daily transit but they are a lot of fun. Getting used to riding a hoverboard takes at least a few minutes—for some people, longer.
Knowing our audience
Designing a website for retailing the hoverboard involved thinking about the audience and their motivation to buy this scooter. The biggest motivation was to appear SWAG and we identified 2 personas that we thought fit well with our audience - Startup guy and High school senior.
Once the personas were done, it was easier to identify the aesthetic approach we wanted to take. A dynamic, skateboard-ey, rebel kind of look. But before that, I started off with planning the website.
DESIGN
A few Pen and Paper sketches later...
Creating imagery
In smaller budget projects, it is harder to have elaborate photoshoots done. With the power of photoshop, I was able to create a few visuals that went well with the brand.
Hero Image
Using a toony approach to invite people to step on the hoverboard.
FAQ
Features
UI Design
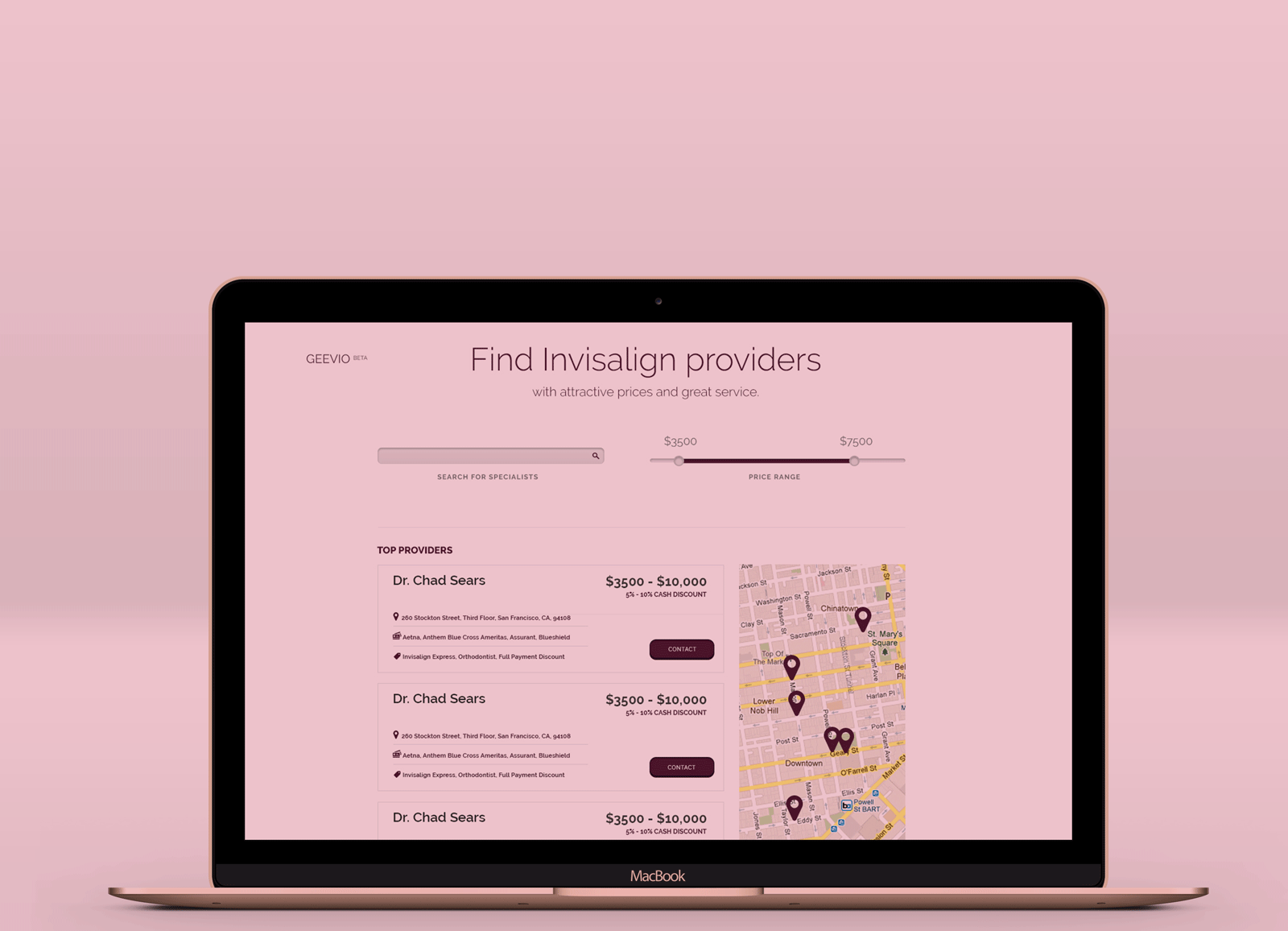
Here's the final design for the site and a few mobile screenshots.
After we settled on the design, I went on the build the site and online store on Squarespace.